CMUCal
An innovative calendar management system for CMU students that aims to aggregate educational and career resources into a central platform that acts as an extension of students’ personal calendars.
Duration
6 months, Spring 2024 - Fall 2024
Role
User Research
UI/UX Design
VI System
Figma
Team
Joon Kwon, Cici Ge, Daniel Kathein, Fara Yan, Alice Le, Laasya Bosukonda
Tools
Centralized Event Search
Quickly search for academic, career, and extracurricular events all in one place. Use filters to refine results by category and time frame.
Integrated Calendar Experience
See your existing Google Calendar events alongside those added from CMUCal, providing a comprehensive view of your schedule.
Overview
CMUCal
My Role
The Problem
Students at Carnegie Mellon University lack a centralized platform to efficiently discover and organize campus events.
Students often need to juggle multiple sources of information to find relevant events, such as office hours, club meetings, and career fairs. These events are scattered across various platforms, emails, and websites, making it time-consuming and challenging to stay organized.
Goal
Design and implement a centralized calendar platform that simplifies the process of discovering campus events.
The platform should enable students to search for relevant events, filter by category, and seamlessly add them to their personal Google Calendar, ensuring an efficient and user-friendly experience for staying on top of their commitments.
Main Features
Ideation
General Layout
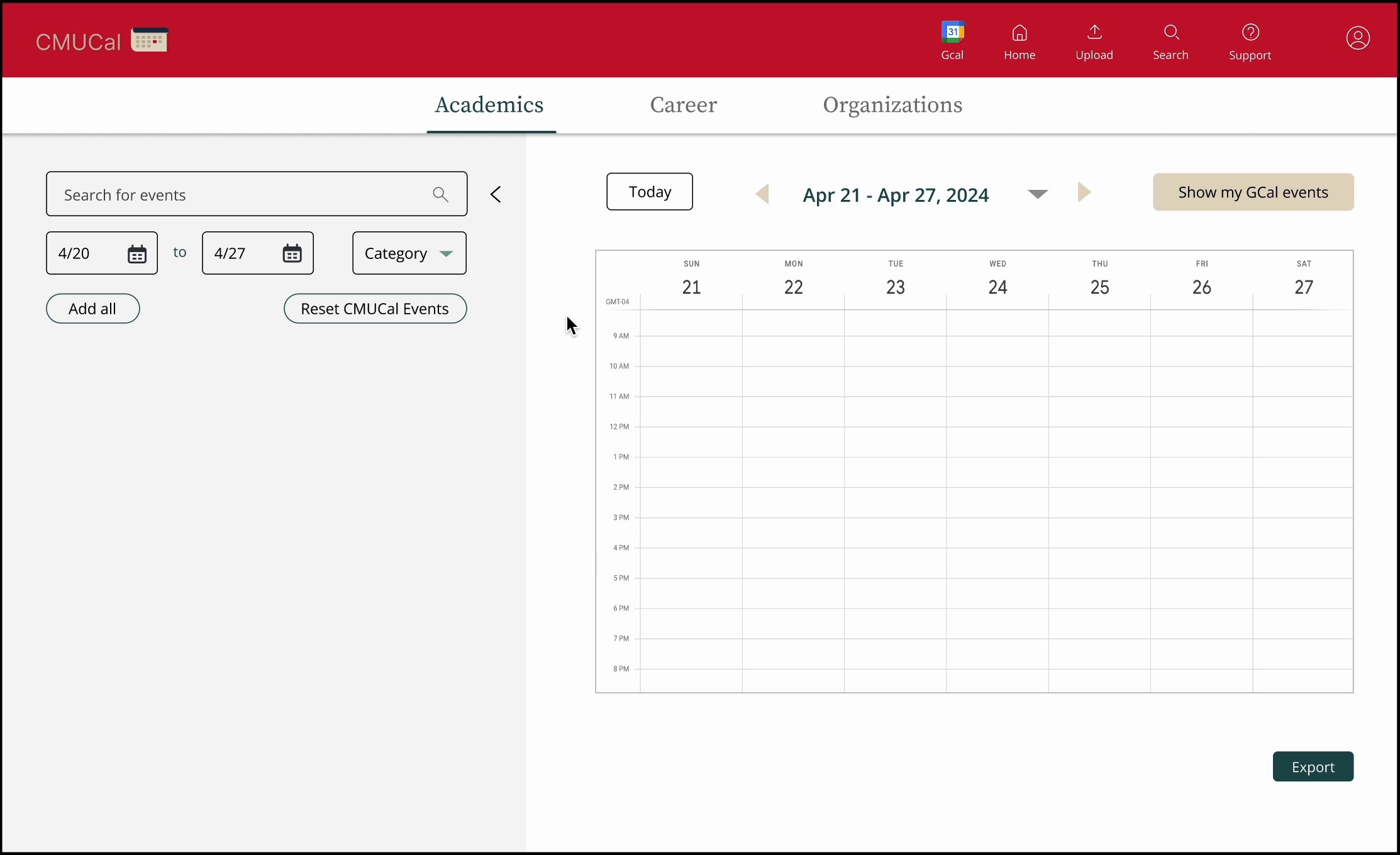
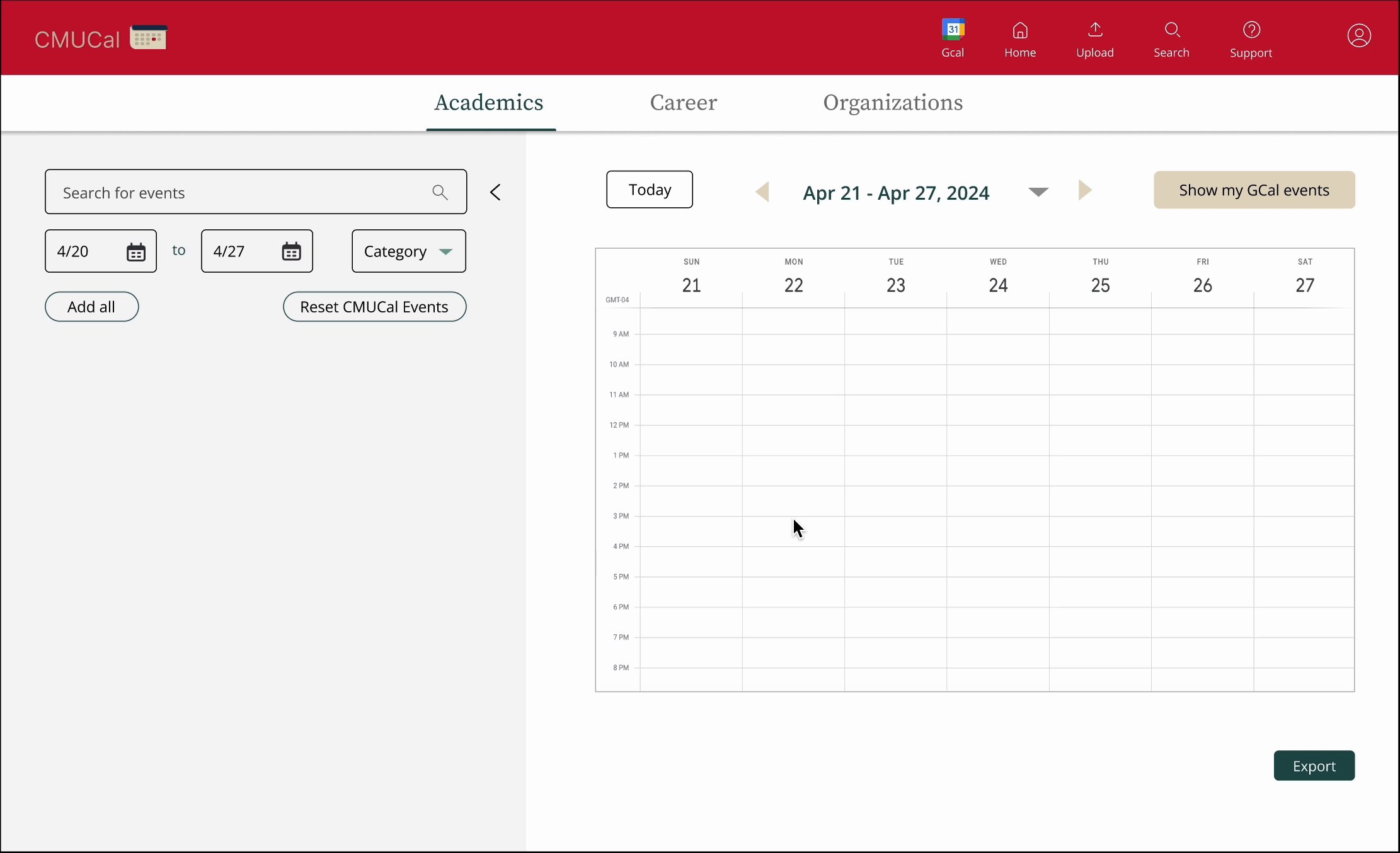
We decided on a split layout: the search function and event cards on the left for exploration and the calendar view on the right for visualization. This arrangement felt intuitive, allowing users to transition from finding events to integrating them into their schedule.
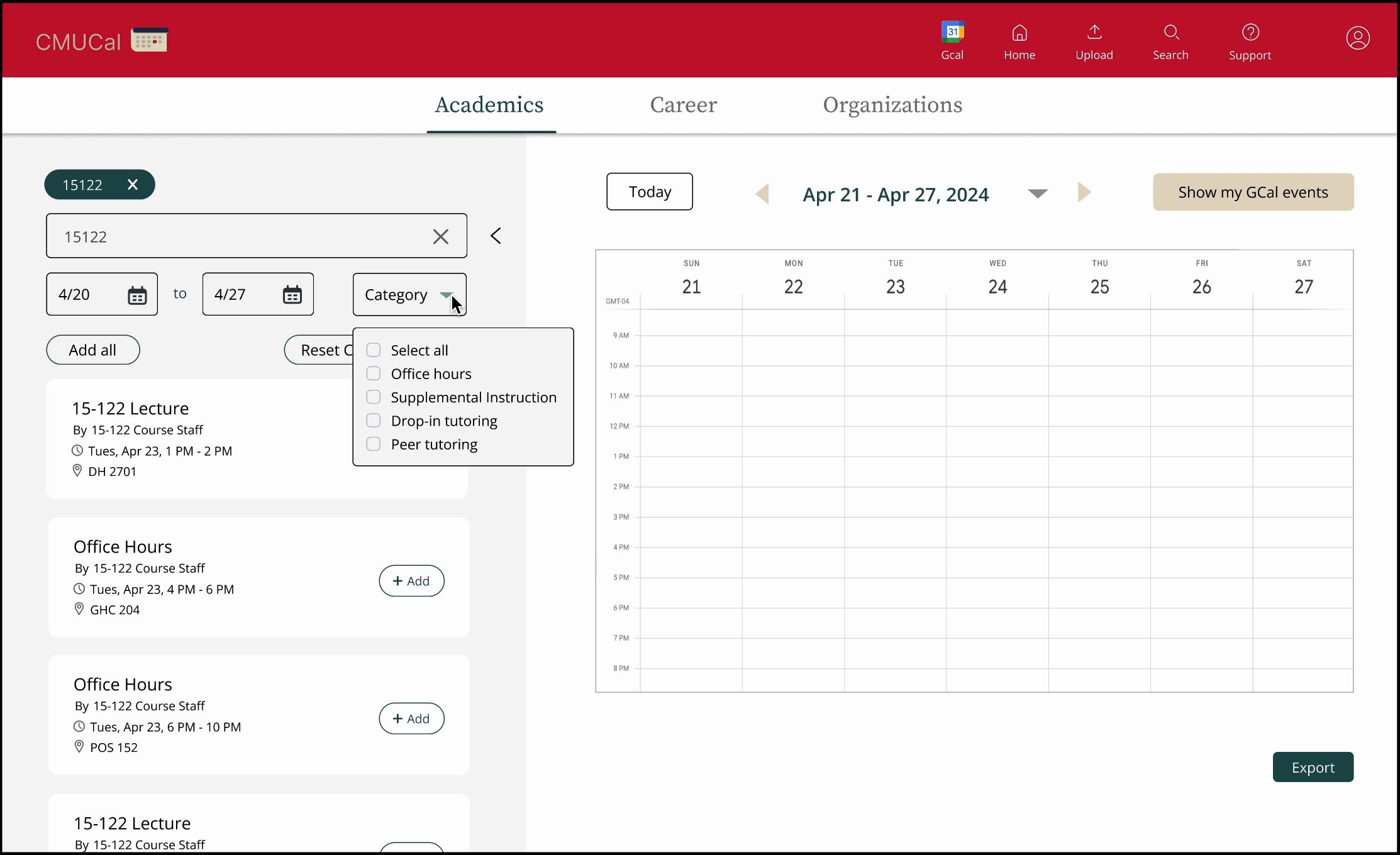
Key Categories
We focused on how students categorize their daily activities and realized that grouping events into Academic, Club, and Career would reflect their primary priorities. This structure emerged from discussions about balancing academic responsibilities, extracurricular involvement, and career preparation, ensuring the platform would cater to the full spectrum of student needs.
Google Calendar Integration and Conflict Alerts
We introduced a toggle button that allows users to show or hide their existing Google Calendar events directly within CMUCal. This decision was based on the understanding that students often need a consolidated view of their commitments. This feature allows users to easily plan around their existing commitments without switching between platforms.
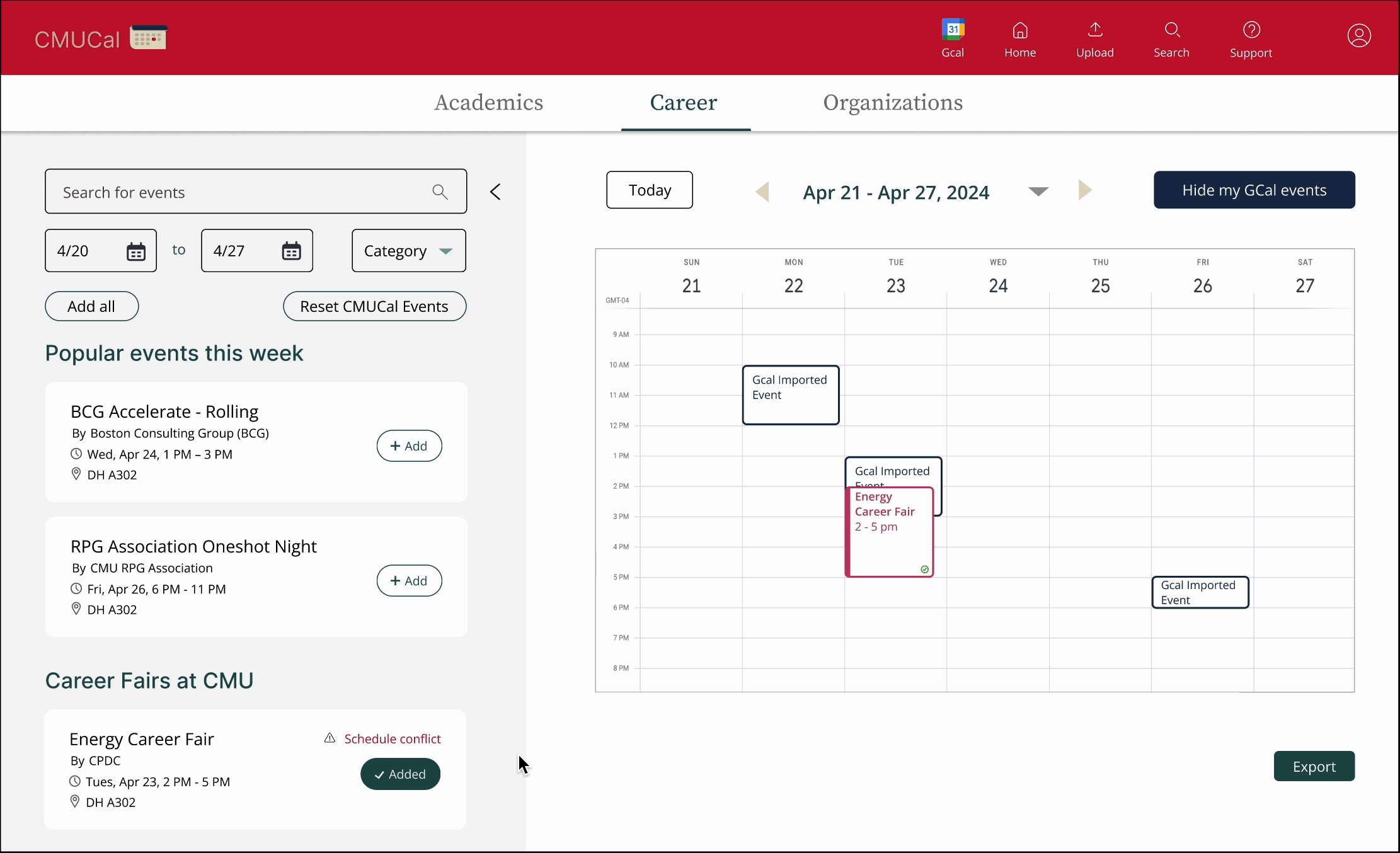
Additionally, event cards display a conflict alert when an event overlaps with user’s existing Google Calendar events.
CMUCal is a centralized calendar platform designed to simplify event management for the Carnegie Mellon University community. It enables students to easily search for and add academic, career, and extracurricular events, such as office hours, lectures, club meetings, and career fairs, directly to their Google Calendar. By streamlining the process of discovering and organizing events, CMUCal helps students stay informed and manage their commitments more efficiently.
I worked with two other designers, three developers, and a product manager. My responsibilities included developing user flows, wireframes, and prototypes, conducting usability testing, and iterating on designs based on feedback.
Collaborative Event Uploads
CMUCal empowers users—including students, professors, TAs, and organizations—to upload events directly to the platform. This makes CMUCal a user-driven platform where the community creates and curates event content, ensuring relevance and inclusivity.
Early stage testing
Since students are the core users of this platform, we prioritized involving them in the design process from the start. Throughout the early stages of development, we continuously gathered their feedback, which played a crucial role in shaping our key design decisions.
Design Decisions
Color
For the platform's visual identity, we used CMU’s brand secondary colors as the accent colors across the platform. These colors bring a cohesive connection to the university’s identity. For the base palette, we selected shades of grey and white, providing a neutral and clean foundation that keeps the interface visually balanced.
Navigation Bar Content
In the navigation bar, we decided to include a direct link to the user's Google Calendar to provide direct access to their schedule, reducing friction between platforms.
Recognizing the importance of support and feedback in creating a user-centered experience, we added a Support page. This page provides troubleshooting resources, guides, and a space for users to submit feedback and suggestions. This ensures students have access to both help and way to contribute to improving the platform.
Refining the Design
User Testings
Event Card Content
We designed the system to recommend events when no search query has been made. These recommendations are tailored based on popular events, upcoming deadlines. This decision was informed by the goal of making the platform proactive and engaging, even for users who may not know exactly what they are looking for.
To create a platform that truly meets the needs of our users, we conducted iterative testing with over 15 students and more than 10 professors from fields like Computer Science, Business, and Design. These sessions allowed us to gain insights directly from the people who would use CMUCal daily.
Key Insight 1: Button Style and Location
Some users pointed out inconsistencies in button styles for similar actions, which caused confusion. Additionally, manually adding multiple recurring events, like weekly lectures, was time-consuming and tedious. Another issue was the placement of the "Reset" button, which was originally located next to the "Export" button in the bottom-right corner of the calendar. This location felt disconnected from related actions like "Add" a CMUCal event, making it less intuitive for users to find.
Key Insight 2: Validation and Trust of Uploaded Events
Event Recommendations
Design Implications
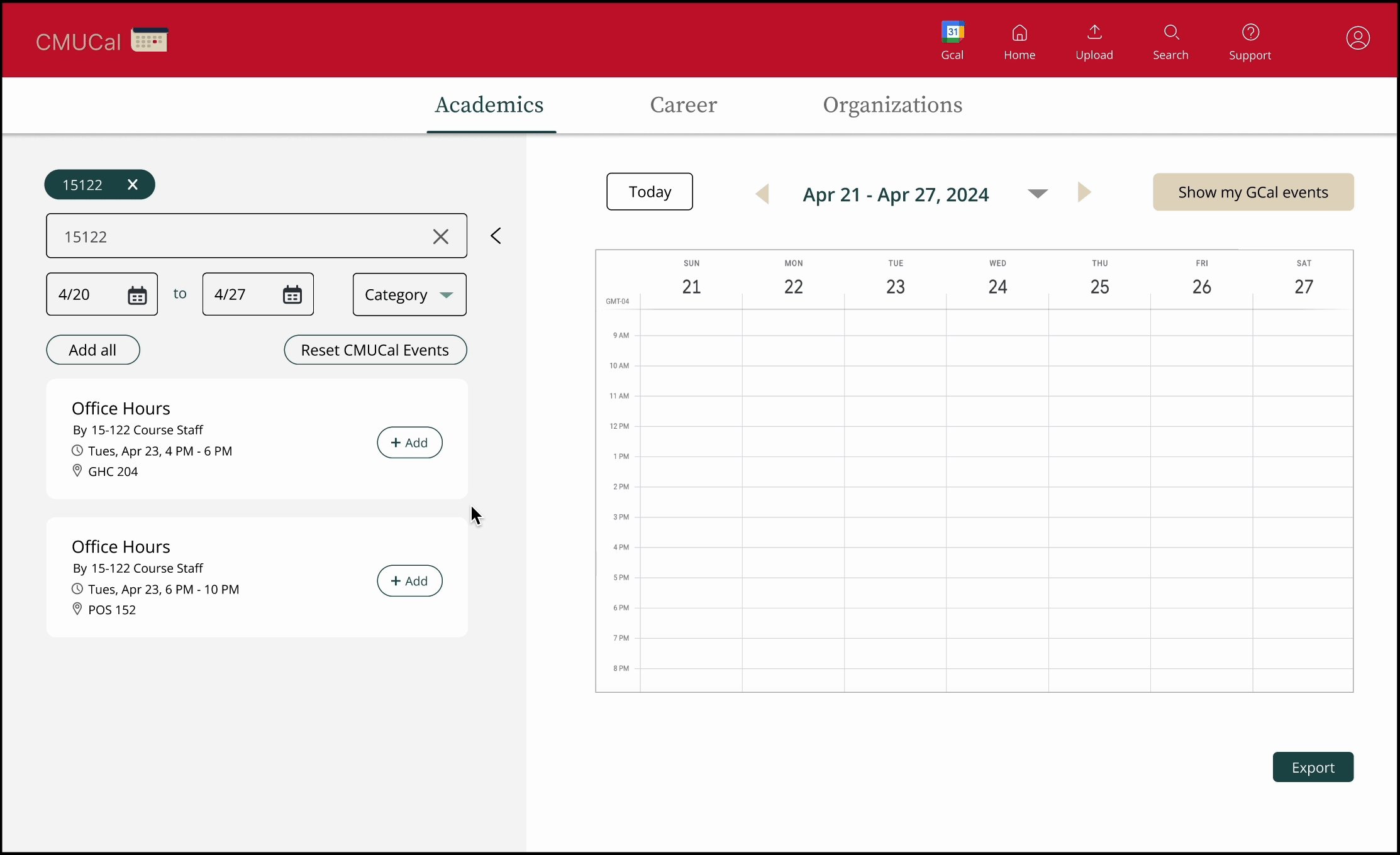
Standardized the style of buttons such as “Add”, "Add All" and "Reset CMUCal Events" to ensure consistent visual cues.
Introduce an "Add All" button to simplify adding recurring events, allowing users to add all occurrences with one click.
Move the "Reset" button to the left panel near the event cards. This relocation groups related actions together.
Most users expressed concerns about the authenticity and legitimacy of events uploaded by different contributors, particularly when uploaded by students. There was no way to differentiate verified events from unverified ones, which could lead to uncertainty about the reliability of the event information.
Introduced a system of icons to indicate the source and level of verification for each event.
A green checkmark denotes events that are uploaded or scraped directly from the website.
A yellow checkmark signifies events uploaded by professors, TAs, or club leaders, indicating a higher level of credibility.
Events with no checkmark are those uploaded by students, signaling that they are not verified.
Comprehensive Design Walkthrough
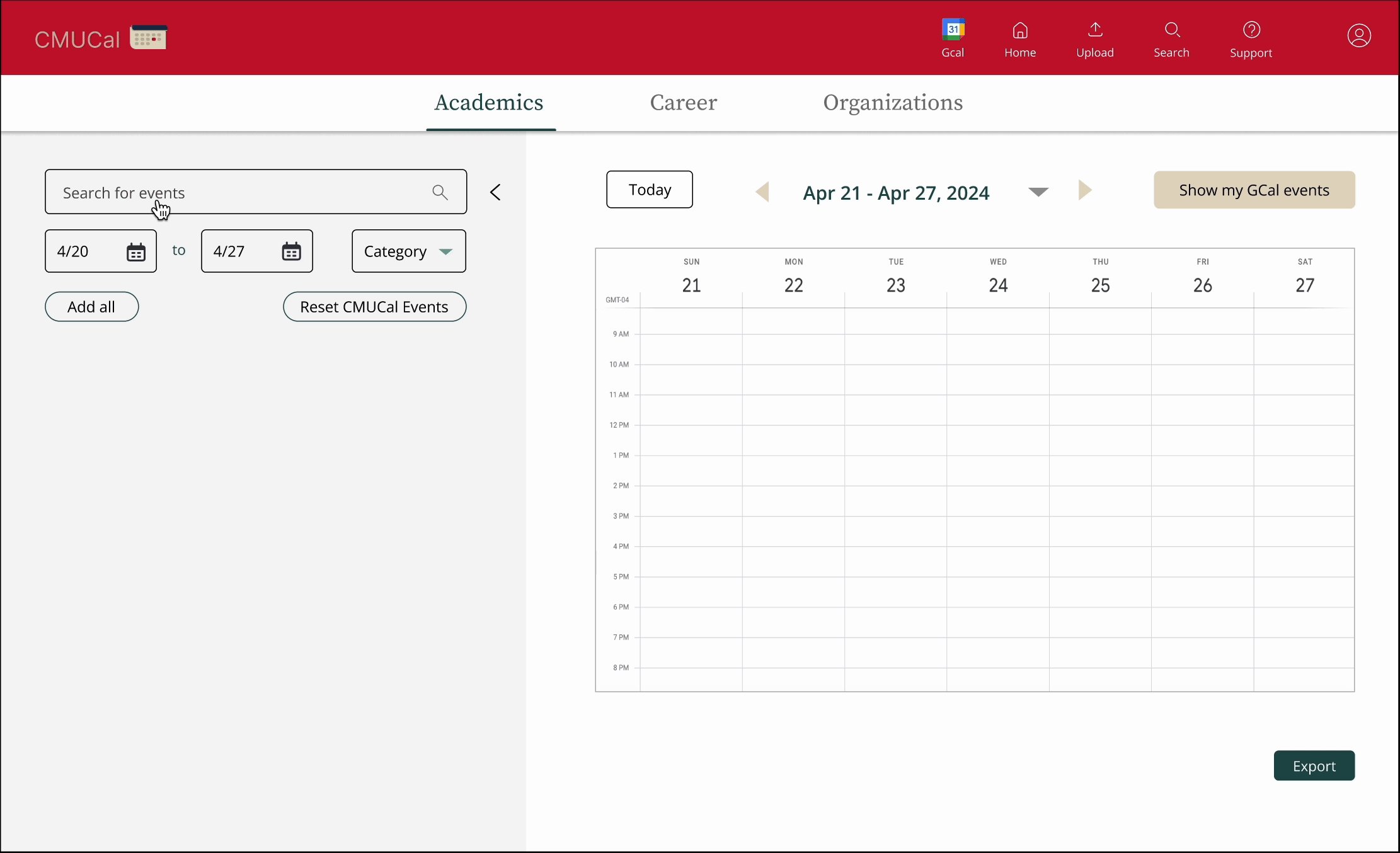
Centralized Event Search: One Organized Platform
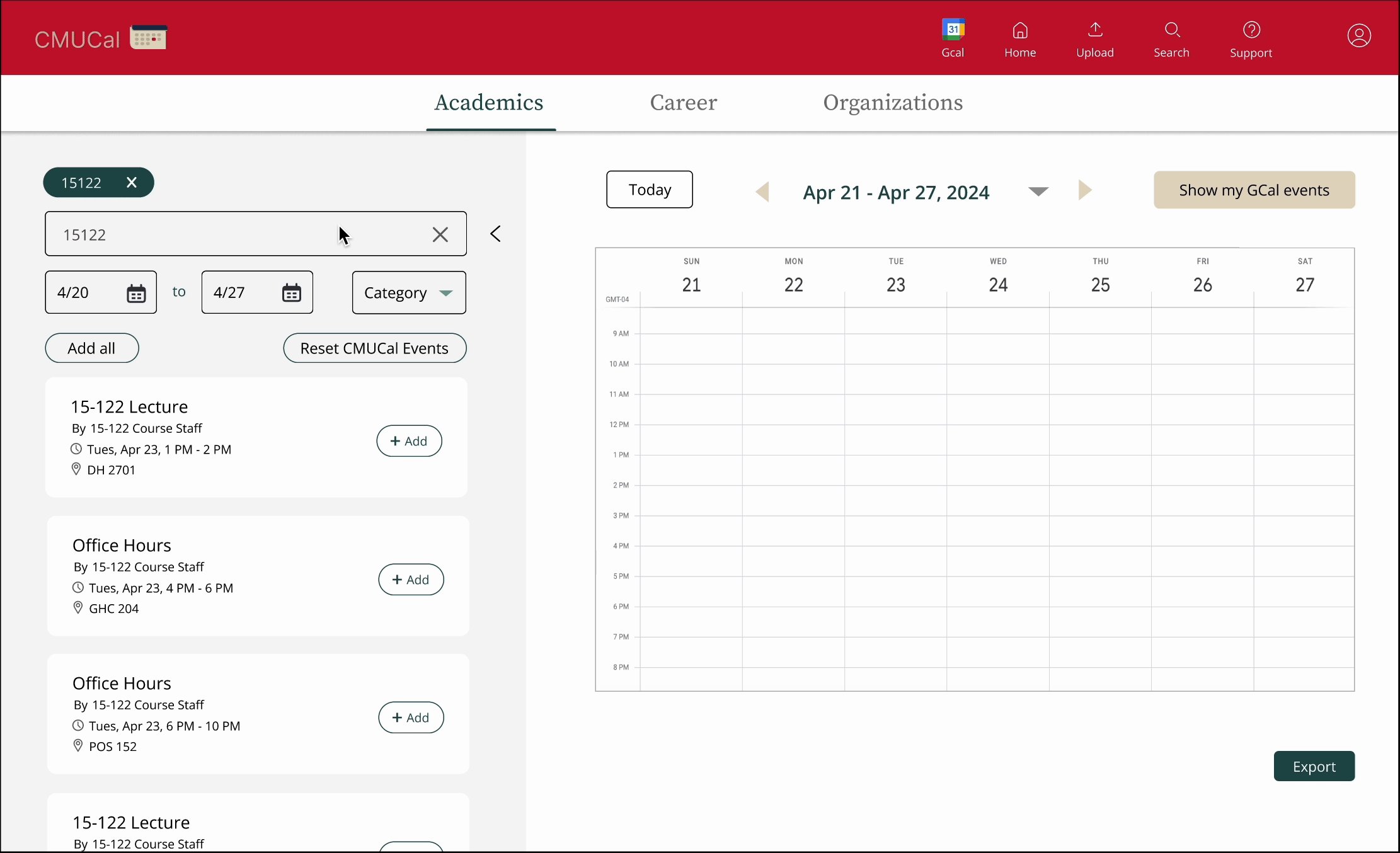
CMUCal provides a single platform for discovering all academic, club, and career events, eliminating the need to navigate multiple sources. Users can easily find relevant events using the search bar. This centralized approach simplifies event discovery.
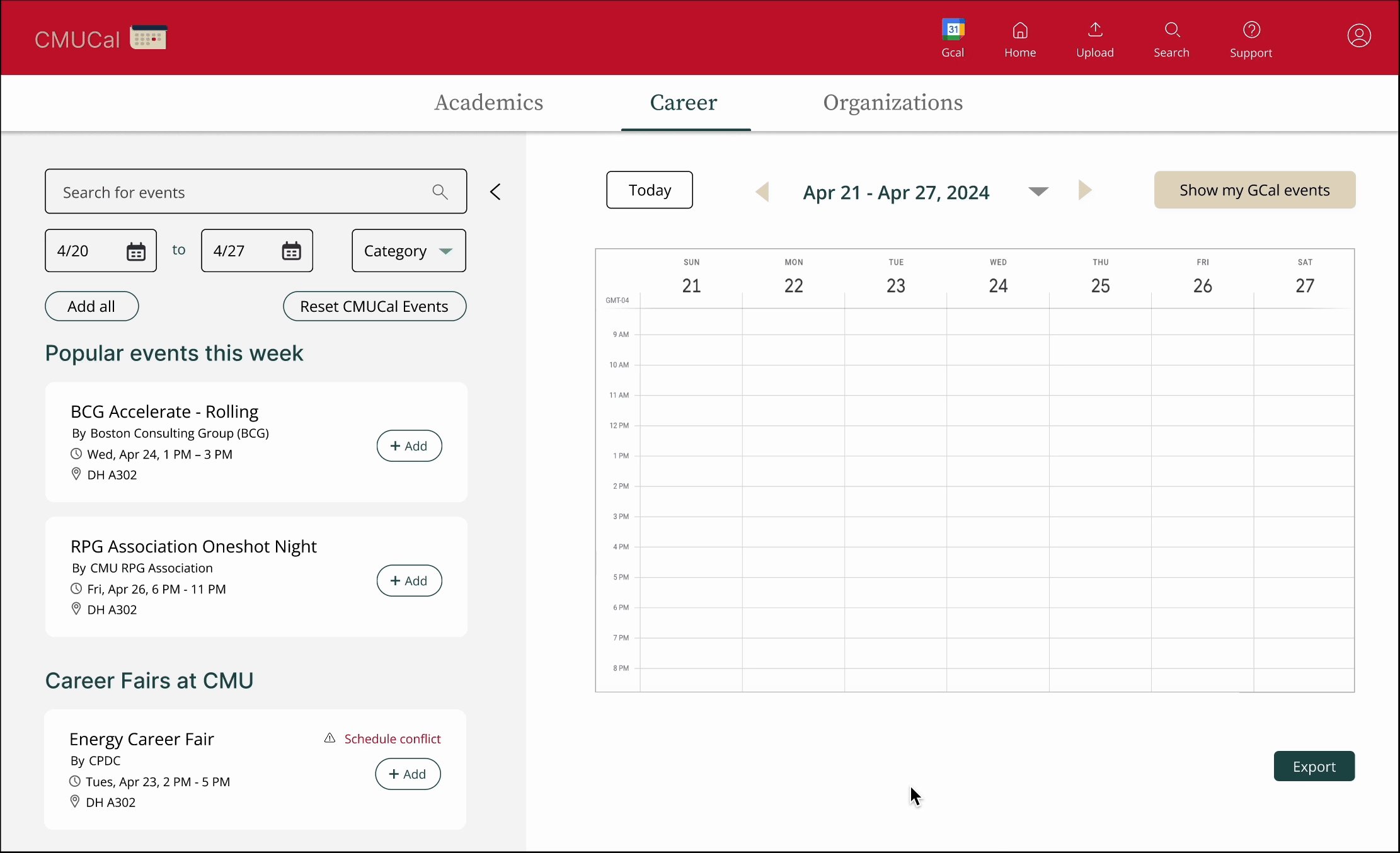
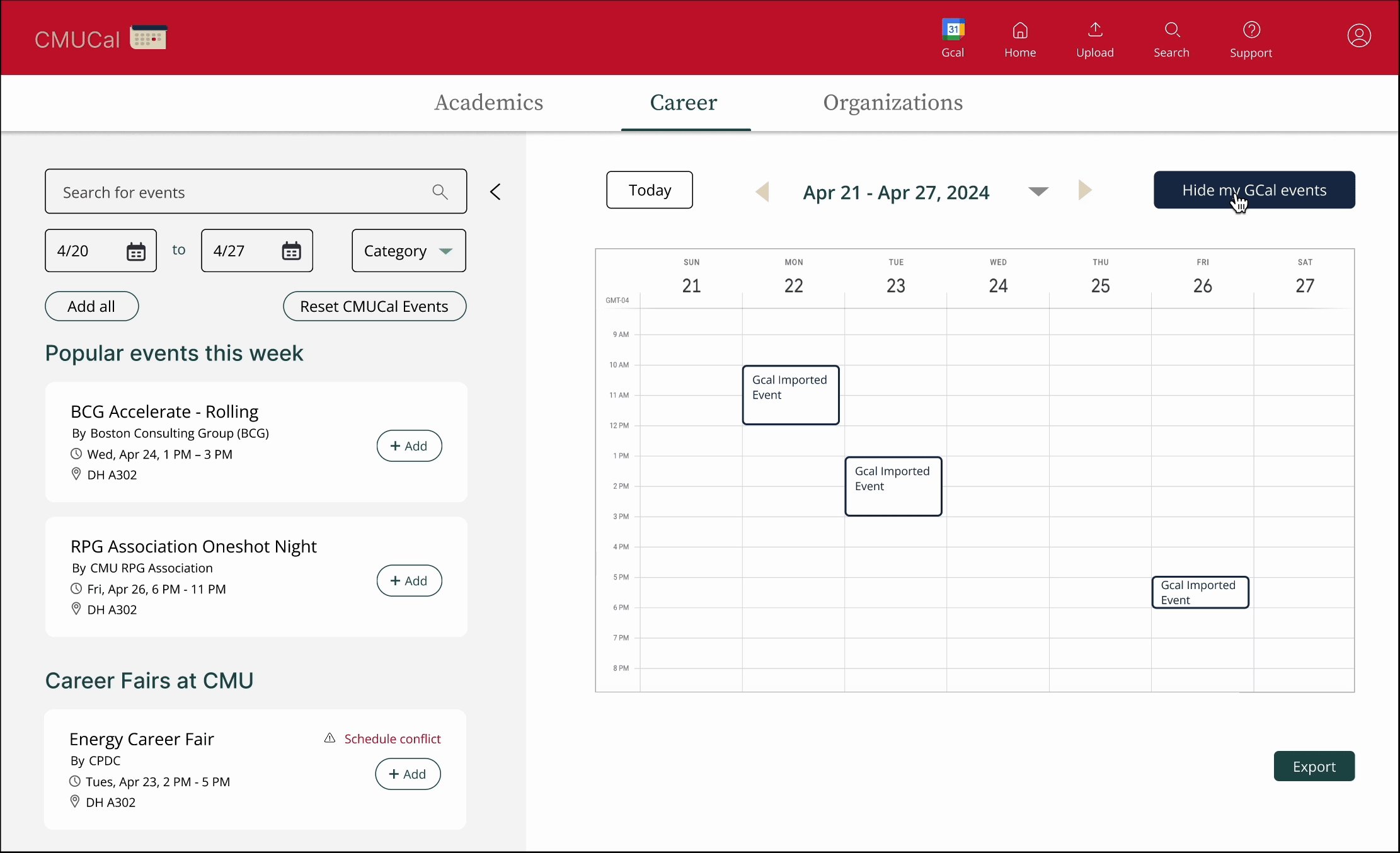
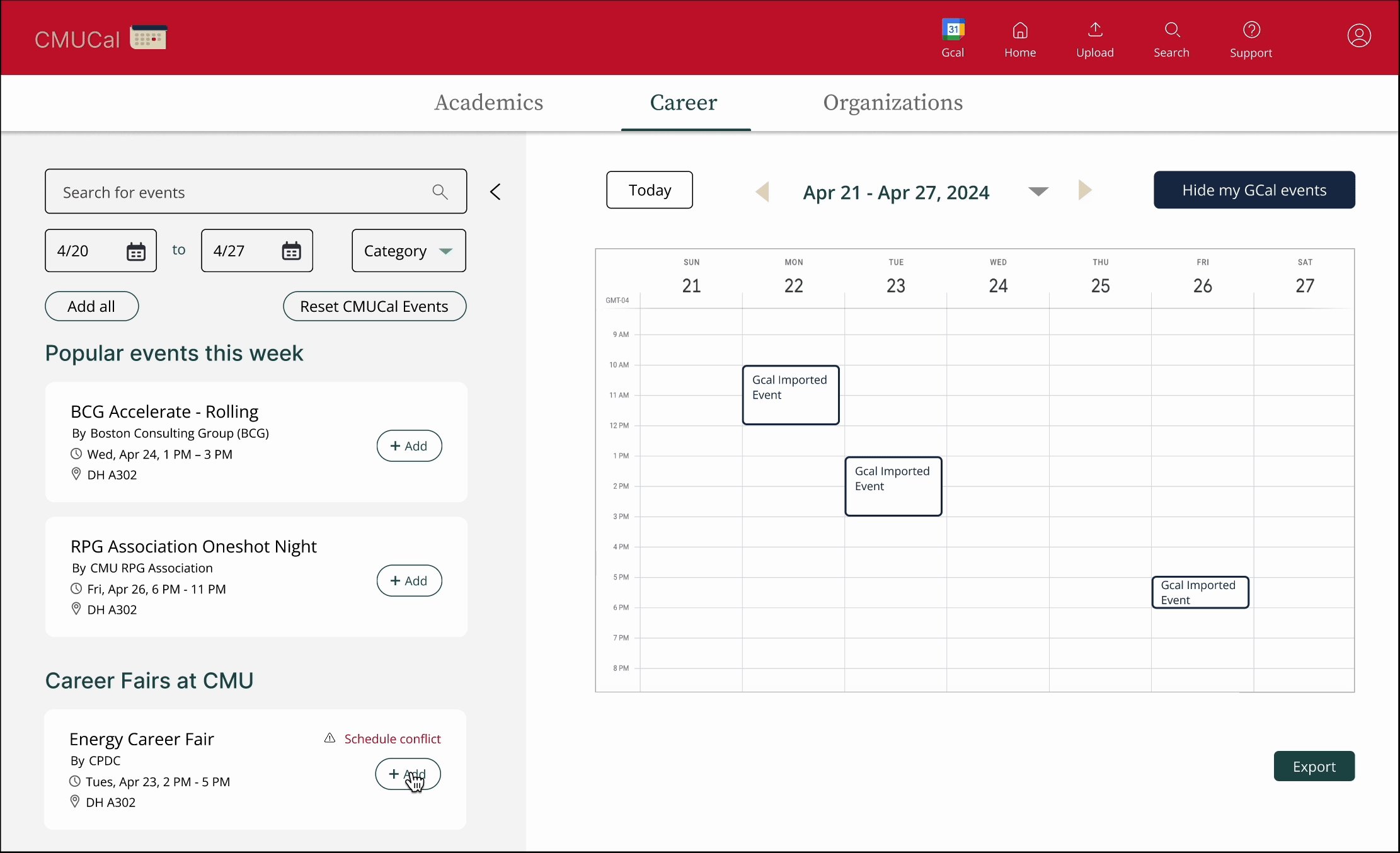
CMUCal connects directly with Google Calendar, letting users view their existing schedule alongside events added through the platform. The toggle feature makes it easy to hide or show Google Calendar events. Once users have curated their calendar, they can export events to their Google Calendar.
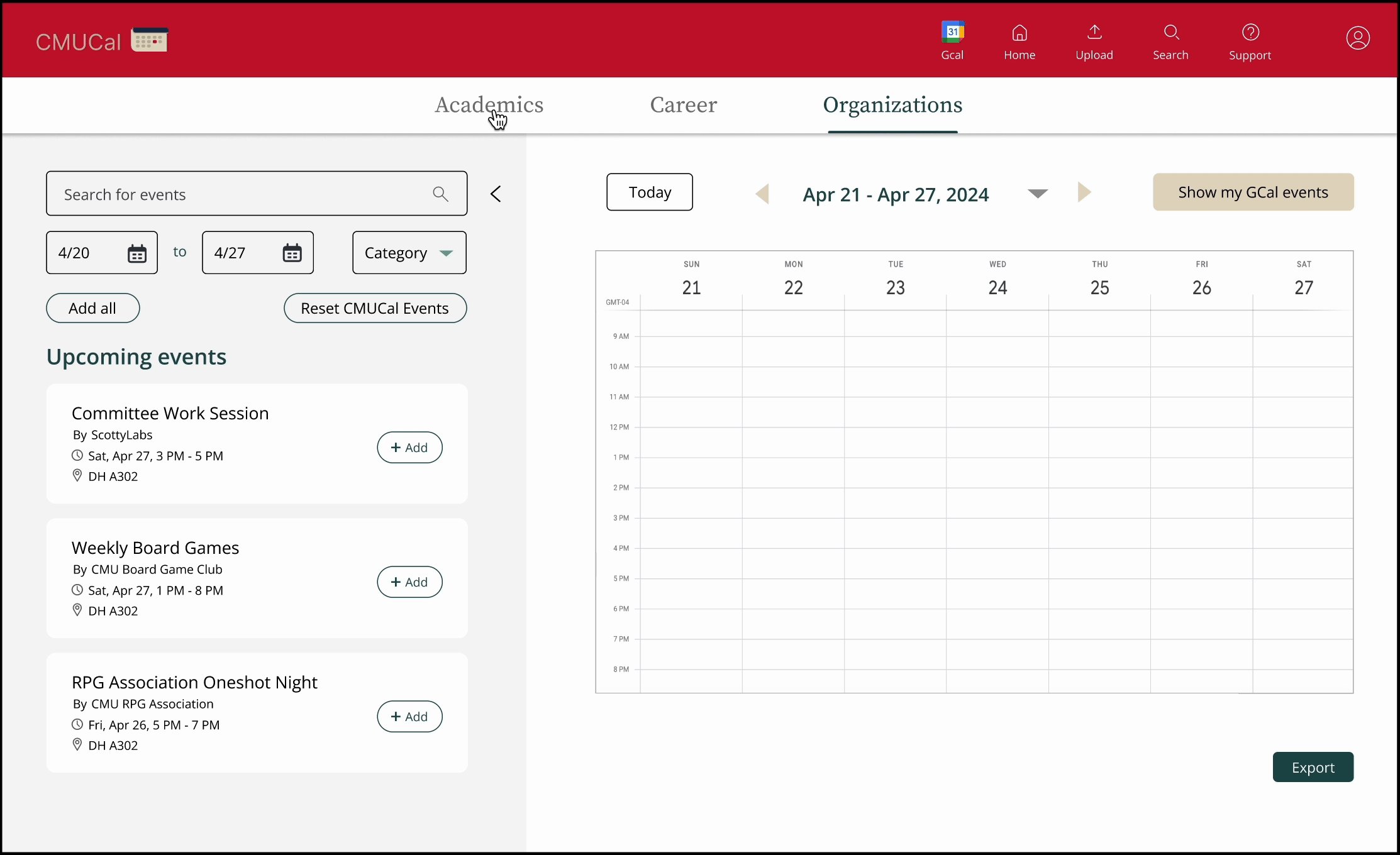
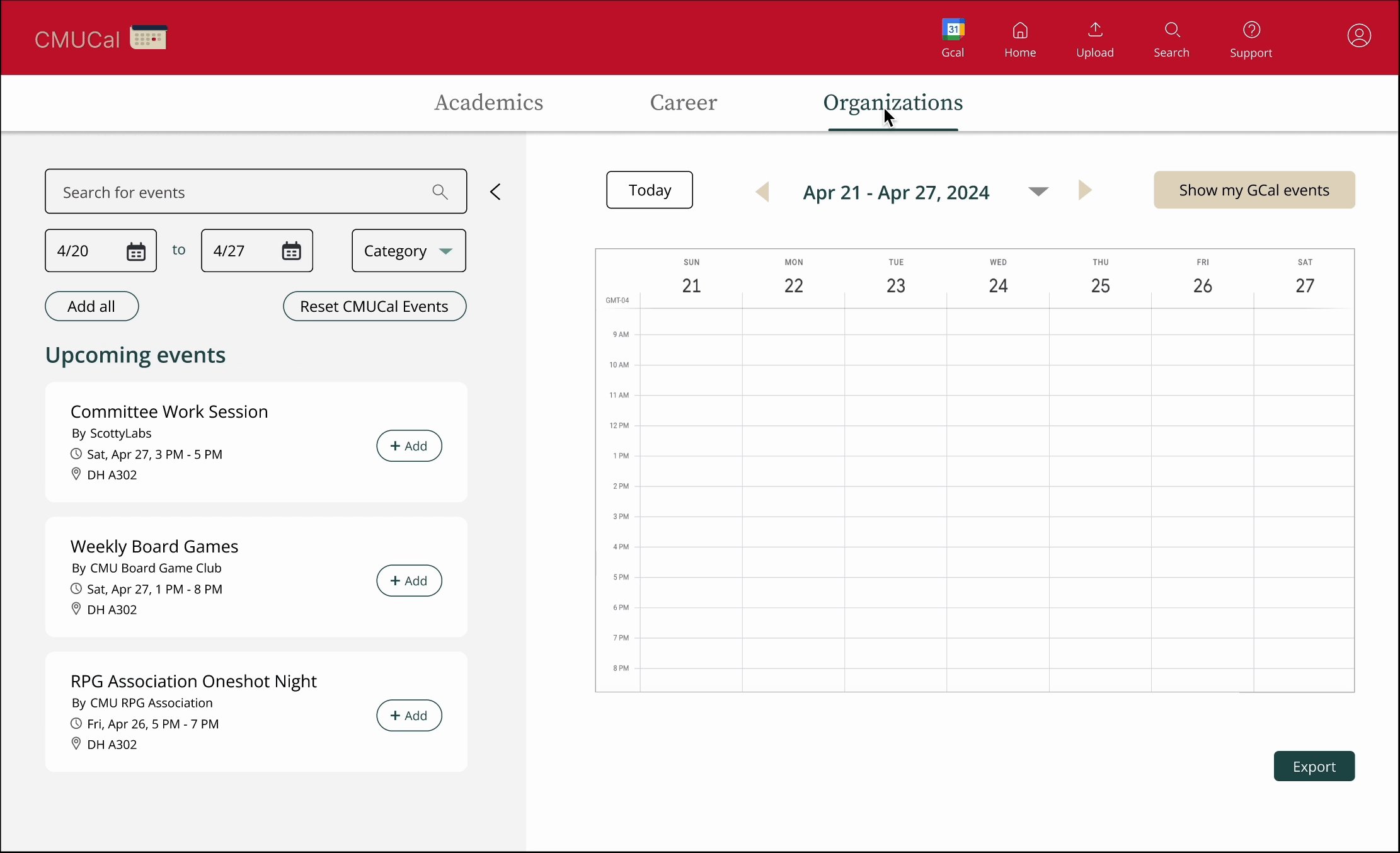
Collaborative Event Contributions
CMUCal empowers its community by allowing students, professors, and organizations to upload events directly. This collaborative feature transforms CMUCal into a shared resource where users can contribute to and benefit from a constantly growing and dynamic pool of events, making it a platform built by and for its community.
The Support Hub features four key sections: the New User Guide provides a detailed walkthrough for first-time users; Tips offer quick solutions and advice for common tasks; the Feature Ideas Hub allows users to share and vote on ideas for platform improvements; and Submit Feedback ensures users can report issues.
The design of the content of the event cards was informed by insights gathered from students. Each event card includes the event title, host, date and time, and location, ensuring users can quickly grasp the most important information at a glance.
Design Implications
Google Calendar Sync
Refined Event Control
Users can refine their searches using filters to narrow down results by time frame and category, making it easier to find events that match their needs. Additionally, batch actions like "Add All" streamline the process of managing recurring events, while the "Reset" button allows users to clear their calendar and start fresh.
Event Validation
CMUCal uses a color-coded system for validation. Events scraped from official websites are marked with a green check, events uploaded by professors, TAs, or club leaders are marked with a yellow check, and events uploaded by students remain unmarked.
Comprehensive Support Hub
Next Steps
Development and Launch Timeline
With the design phase complete, the developers are focused on continuing building the website and implementing its features and functionality. The design team will continue to offer clarifications, adjustments, and refinements. CMUCal is expected to launch in Fall 2025, and we’re looking forward to seeing it come together.
Takeaways
Working on CMUCal was my first experience developing a product from start to finish, and it was incredibly rewarding. From initial ideation to supporting the development phase, I gained a much deeper understanding of what it takes to turn an idea into a functional platform. Collaborating with other designers, developers, and product manager taught me how to navigate different perspectives and align them toward a common goal. I worked closely with the developers to ensure that our designs translated effectively into the final product, adapting and refining as needed.